Egret引擎不在维护相对于引擎相关的资料也相对少了,关于egret白鹭引擎微信小游戏发布和发布中遇到的问题查询也相对困难,下面是2023年发布微信小游戏步骤和问题的解决方式。
先下载小游戏支持包
目前支持的发布类型有:Html5,iOS,Android,支付宝小游戏,微信小游戏,百度小游戏,小米快游戏,OPPO 小游戏,vivo 小游戏,QQ 小游戏,360 小游戏,字节跳动小游戏,华为快游戏,淘宝创意互动,淘宝小部件,Facebook Instant Game
一,先解决EgretLauncher登录问题
需要修改的subpage.js文件路径
windows:
C:\Program Files (x86)\Egret\EgretLauncher\resources\app\out\app\electron-browser\subpage.jsmacos :
/Applications/EgretLauncher.app/Contents/Resources/app/out/app/electron-browser/subpage.js可以使用HBuilderX格式化代码,用vscode效果不佳
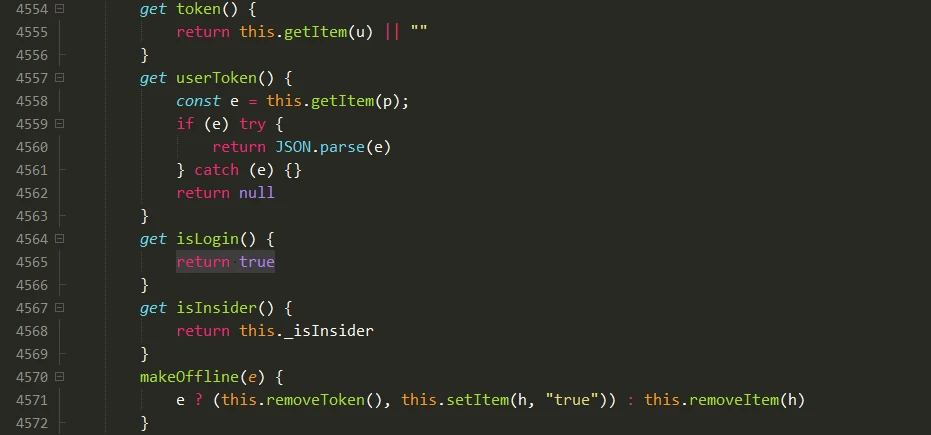
修改subpage.js大概 4564 行的 get isLogin()函数,直接return true

如果是Mac版本可以直接从小游戏支持包下载的 Mac版本的_subpage.js/subpage.js,替换前请将 subpage.js 中 /Users/rontian 批量搜索替换成你本机的账户
二,配置微信小游戏发布环境
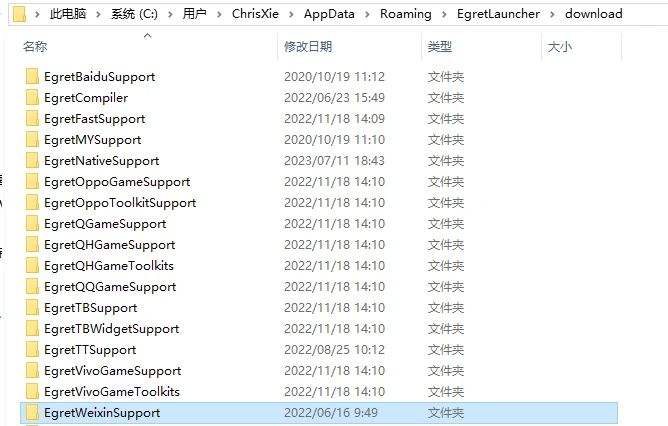
1.根据系统找到EgretLauncher在本地的缓存目录位置
windows:
C:\Users\当前用户\AppData\Roaming\EgretLauncher\downloadmacos :
/Users/当前用户/Library/Application Support/EgretLauncher/download安卓支持包(小游戏支持包)下载地址:https://www.egret.uk/download/
将下载的supports_download.zip解压内容到 download 目录 下即可

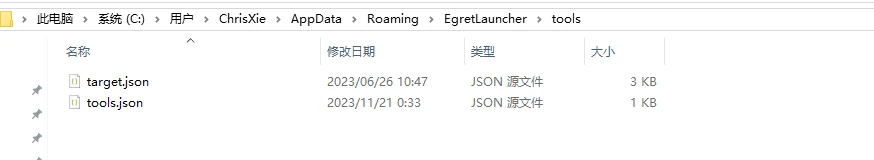
2.添加target.json文件
C:\Users\Administrator\AppData\Roaming\EgretLauncher\tools该目录目录添加target.json文件,从下载的小游戏支持包中的tools文件中拷贝进来

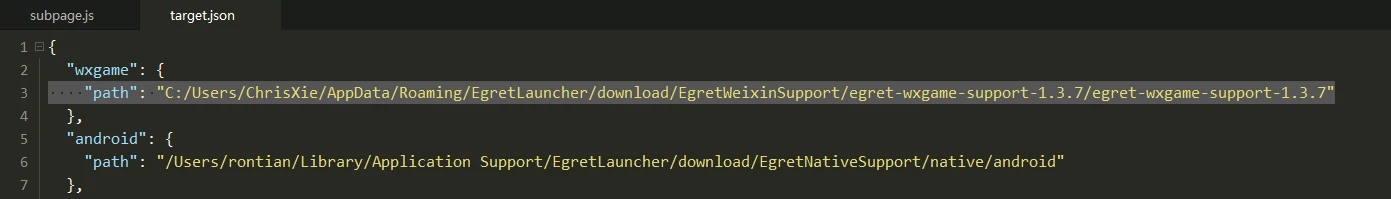
并且打开target.json文件修改target.json文件wxgame地址
windows:
let t = "C:/Users/当前用户/AppData/Roaming/EgretLauncher/download/EgretWeixinSupport/egret-wxgame-support-1.3.7/egret-wxgame-support-1.3.7",macos :
let t = "/Users/当前用户/Library/Application Support/EgretLauncher/download/EgretWeixinSupport/egret-wxgame-support-1.3.7/egret-wxgame-support-1.3.7",
3.微信小游戏配置游戏包
微信小游戏及其他平台小游戏发布需要修改subpage.js中,查找下行代码相关的位置
await Object(tt.c)(this.supportPackage.getSupportApp()),大概能找到12处与上述代码相同的地方,可以全部替换也可以单独修改微信小游戏部分
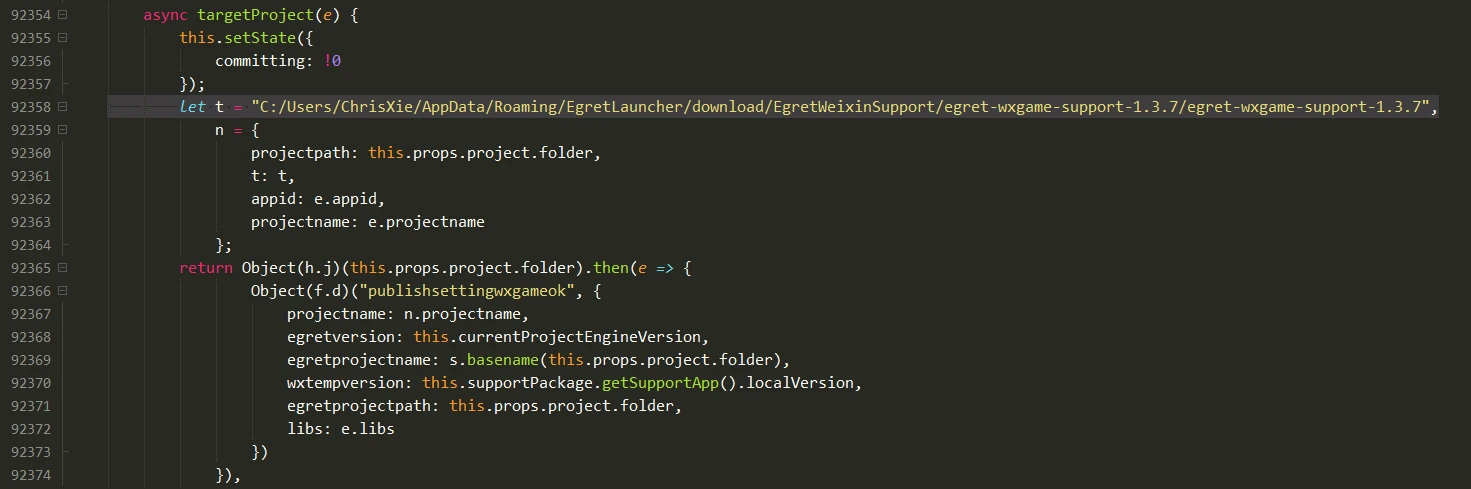
微信小游戏相关代码大概在 92358 行,可从此行代码下文看到类似wxgame相关的标识来确定是哪个小游戏平台,直接将let t = await Object(tt.c)(this.supportPackage.getSupportApp()),修改为本地缓存的路径即可,如:
windows:
let t = "C:/Users/当前用户/AppData/Roaming/EgretLauncher/download/EgretWeixinSupport/egret-wxgame-support-1.3.7/egret-wxgame-support-1.3.7",macos :
let t = "/Users/当前用户/Library/Application Support/EgretLauncher/download/EgretWeixinSupport/egret-wxgame-support-1.3.7/egret-wxgame-support-1.3.7",
4.总结
*** 在配置完后需要重启 Egret Launcher
*** 至此微信小游戏的发布配置就完成了,其他类目的小游戏以此类推
发布步骤可以参考:使用egret引擎开发微信小游戏项目基本搭建步骤
更多配置问题可以阅读官网文档:微信小游戏开发指南
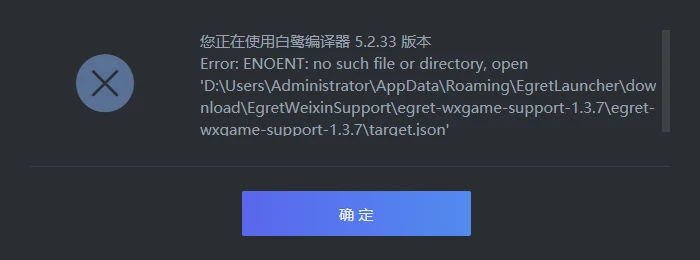
*** 如果出现该报错:Error: ENOENT: no such file or directory, open
把项目拷贝到配置的 C盘 目录中发布




发表 :6月前 | Loading